Cross-Platform Product Design
Designing apps or digital products for cross-platform usage requires careful consideration of platform-specific design elements. It goes beyond simply adapting the execution strategy and can even impact the overall feasibility of the app on a particular platform .When designing an app, there are several factors to keep in mind for optimal usability
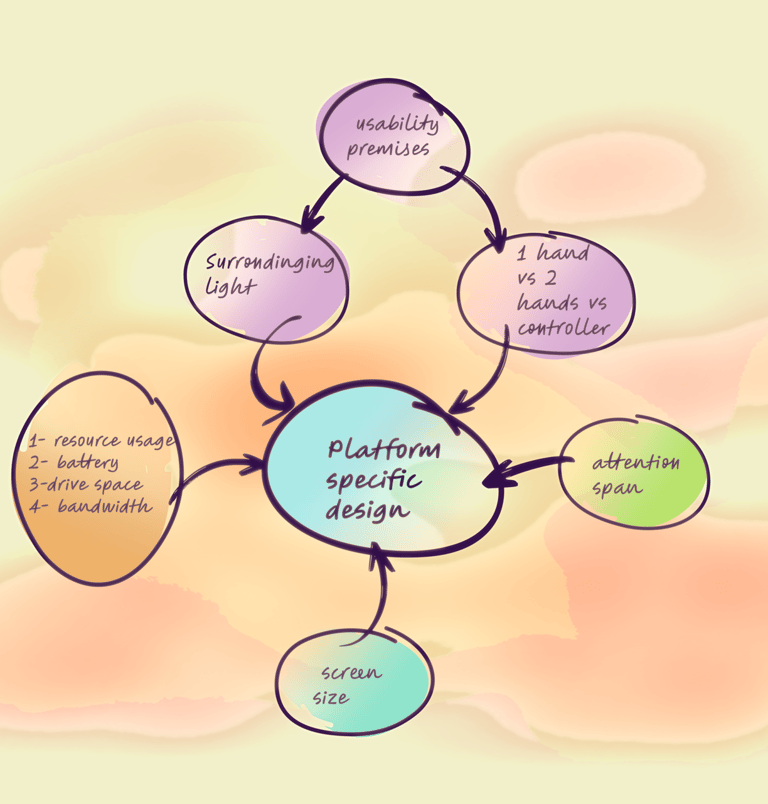
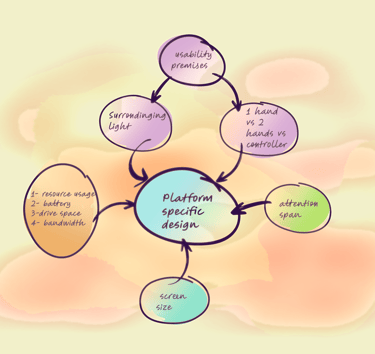
Cross-Platform Product Design
Usability premises: Designing for User Context and Safety
Understanding where and when users will engage with the app is crucial. Safety is paramount, especially if the app requires users to focus on the device and potentially ignore their surroundings. This applies not only to mobile devices and location-based experiences but also to wearables like VR glasses.
Resources: Efficient Resource Usage for Different Platforms
Resource usage varies across platforms. Mobile devices have limitations in terms of storage space and battery life. App data usage can also impact the user's bandwidth & temrature of the device and should be taken into consideration for specific devices.
Designing apps or digital products for cross-platform usage requires careful consideration of platform-specific design elements. It goes beyond simply adapting the execution strategy and can even impact the overall feasibility of the app on a particular platform .When designing an app, there are several factors to keep in mind for optimal usability


Hands: Considering User Posture and Interaction Preferences
The positioning and posture of users also play a role. For instance, when users are standing on a commuter train, they prefer a single-handed experience in portrait mode on mobile devices.
It is also essential to take into account the ergonomics of finger and thumb reach. Users should be able to comfortably and easily access important and frequently used features without straining their fingers or constantly readjusting their grip.
For precise shooter experiences using controllers, additional mechanics like magnetism or bullet bending may be necessary.
Lighting: Optimizing Visibility in Diverse Lighting Conditions
The surrounding lighting conditions can significantly affect user experience. In my personal experience, our location-based app performed well under normal lighting conditions. However, in bright sunny environments like California, it became challenging to see anything on the screen, requiring adjustments to the visuals or reliance on haptic feedback.


Screensize: Adapting UI/UX to Different Screen Sizes and Device Types
Screen sizes vary greatly between mobile devices, PCs, and wearables. Mobile apps require limited and contextual information that can be easily accessed using human hand ergonomics. Wearables with 3D interfaces can work well, but placing elements outside the user's peripheral vision can be problematic in full 360-degree UI applications.
By considering these factors and tailoring the design accordingly, app developers can create a seamless and engaging experience across different platforms, taking advantage of the unique characteristics and limitations of each device.
Usage duration & Attention Span: Tailoring Experiences for Varying Attention Spans
The attention span of users differs across devices. Mobile gamers prefer shorter sessions, while PC players can engage for hours or even half a day in extreme cases. With VR glasses, longer usage may have less negative so it's important to prompt users to take periodic breaks to avoid health issues.